Schema.org zur Suchmaschinenoptimierung
Schema.org stellt seit 2011 eine umfassende Hierarchie von Klassen und Attributen bereit, mit deren Hilfe sich nähere Informationen bezüglich des Inhalts einer Webseite hinterlegen lassen. Dadurch ergeben sich nicht nur im Hinblick auf das Web 3.0, beziehungsweise das Semantic Web, interessante Möglichkeiten, sondern auch für die Suchmaschinenoptimierung. Neben Google unterstützen auch Bing, Yahoo! und Yandex dieses Schema. Durch die Unterstützung der größten Suchmaschinen wird Schema.org gleichzeitig eine gewisse Relevanz zugesprochen.
Doch wie genau kann es dabei helfen, den Suchmaschinen besser zu vermitteln, worauf sich der Inhalt einer Website bezieht?
Die Verwendung
Handelt eine Seite zum Beispiel von Golf, so kann es sich hierbei um ein Auto oder um die Sportart handeln. Auch wenn die Suchmaschinen mittlerweile schon so weit sind, dass sie das Golfspiel in Komination mit Bällen oder Schlägern erwarten würden und das Auto im Zusammenhang mit Reifen oder verschiedenen Motoren, erleichtert Schema.org ihnen das crawlen der Seiten, indem es ihnen direkt vermittelt, dass es entweder um das Auto oder die Sportart geht.
Dazu werden Attribut-Wert-Paare verwendet, welche den Suchmaschinen genau signalisieren, womit sie es auf dieser Seite zu tun haben. Dabei kann es sich zum Beispiel um die Definition von Orten, Personen, Sportarten, Hobbys und Berufen handeln. Bis jetzt sind ungefähr 300 Attribute definiert.
Sie werden im HTML-Code einer Website untergebracht. Sobald diese das nächste Mal gecrawlt wird, indexiert die Suchmaschine die neuen Informationen. Die Beschreibung kann sehr ausführlich vorgenommen werden, von Geburtsdaten bis hin zum Geschlecht, wenn es sich um Personen handelt. Geht es um einen Film, können Schauspieler, Regisseur, Dauer, Produzent und vieles mehr definiert werden. Den Möglichkeiten einer detaillierten Beschreibung scheinen also kaum Grenzen gesetzt zu sein. Das bringt den Vorteil mit sich, dass der Content gezielt aufgewertet werden kann, um den Suchmaschinen eine optimale Einordnung der Inhalte zu ermöglichen.
Die hierarchische Struktur
Bei näherer Betrachtung der einzelnen Klassen auf der offiziellen Seite von Schema.org wird deutlich, dass diese einander streng hierarchisch über- und untergeordnet sind. Beschreibt man die Klasse "Film" (Movie), ist die höchste Ebene in der Hierarchie die Klasse des "Dings" (Thing), welcher Attribute zur Beschreibung von Dingen zugeordnet werden, wie zum Beispiel der Name des Dings (name) und eine Beschreibung (description). Die zweite Ebene stellt die Klasse "Kreative Arbeit" (CreativeWork) dar, welcher wiederum weitere Attribute zur Definition zugeordnet sind. Der "Kreativen Arbeit" ist die Klasse "Film" (Movie) unterstellt und bildet, zumindest auf diesem Pfad, die kleinste Ebene der hierarchischen Struktur. Auch dem Film werden Attribute zugeordnet. Zum Beispiel gibt es die Möglichkeit den Produzenten (producer) und die Schauspieler (actor) zu benennen.
In diesem Zusammenhang gibt es eine weitere Besonderheit. Durch die beschriebene hierarchische Struktur, in welcher die Klassen stehen, entstehen bestimmte Pfade von oben nach unten, wie zum Beispiel gerade beschrieben, vom "Ding" bis hin zum "Film". Dabei werden die Attribute der höheren Ebenen beziehungsweise Klassen, an die darunter liegenden weiter vererbt. An diesem Beispiel erklärt bedeutet dies, dass zur Definition des Films auch die Attribute der "Kreativen Arbeit" und die des "Dings" verwendet werden können.
Auch wenn sich diese Entwicklung für viele sehr neu anhört, gibt es neben Schema.org noch weitere Ansätze, den Suchmaschinen deutlich zu machen, worum es im Inhalt genau geht, zum Beispiel RDFa (Resource Description Framework-in-attributes). Von diesen konnte sich jedoch bislang keines durchsetzen. Durch die Unterstützung der großen Suchmaschinen wie Google ist es hierbei wahrscheinlicher, dass das System von Schema.org es schafft, sich zu etablieren.
Die Vorteile
Neben der besseren Indexierung gibt es noch weitere Vorteile, wie zum Beispiel die Möglichkeit, sich im Netz von der Konkurrenz abzuheben und besser zu ranken. Sind Sie mit der Verwendung der entsprechenden Attribute Vorreiter in Ihrem Gebiet, kann es gut sein, dass Ihr Ranking dadurch positiv beeinflusst wird.
Rich Snippets
Snippets sind die Informationen, welche in den SERPs angezeigt werden, so wie der Titel und die Beschreibung einer Internetseite. Die Rich Snippets bieten weitere Information für den User an. Die Informationen können in Form von Preisangaben, Abbildungen von Produkten oder Bewertungssternen erfolgen. Das kann im besten Fall die Click-Through-Rate erhöhen, da weitere Informationen dem User zusätzliche Reize bieten, auf den vorliegenden Link zu klicken.
Es erscheint also mehr als sinnvoll, diese Attribute im HTML-Code zu ergänzen. Doch wie genau funktioniert das?
Die Attribute von Schema.org
Durch das Hinzufügen der Attribute "itemscope", "itemtype"
und "itemprop" können Sie das Thema Ihrer Seite genau definieren und
detailliert Informationen anbieten, welche zur genauen Einordnung beitragen.
"Itemscope"
Fügt man "itemscope" im Absatz eines Dokumentes ein, wird damit
die Information gegeben, dass dieser Abschnitt von einem bestimmten Thema
handelt. Dazu muss es den betreffenden Text umschließen und wird deswegen
zum Beispiel in Kombination mit dem Tag "<div>" verwendet.
"Itemtype"
"itemtype" verweist mittels einer URL auf die Hierarchie von
Schema.org und beschreibt, um welches Thema es in diesem Abschnitt genau
geht.
Dabei kann es sich zum Beispiel um ein Blog-Posting handeln.
"Itemprop"
Durch "itemprop" können nähere Details kenntlich gemacht werden,
wie zum Beispiel der Autor des Postings oder das Erscheinungsdatum. Dabei
können alle Attribute verwendet werden, welche zum Beispiel zur Klasse des
Blog-Postings zählen. Es können aber auch die Attribute der übergeordneten
Klassen verwenden werden.
Ein Beispiel
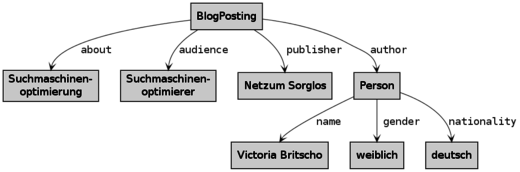
<div itemscope="itemscope" itemtype="http://schema.org/BlogPosting">
<h1 itemprop="about">Suchmaschinenoptimierung</h1>
<meta itemprop="audience" content="Suchmaschinenoptimierer" />
<meta itemprop="publisher" content="Netzum Sorglos" />
<div itemprop="author" itemscope="itemscope"
itemtype="http://schema.org/Person">
Autor:
<span itemprop="name">Victoria Britscho</span>
<meta itemprop="gender" content="weiblich" />
<meta itemprop="nationality" content="deutsch" />
</div>
</div>
In diesem Beispiel wird die Anwendung der drei zuvor beschrieben Attribute
verdeutlicht.
Neben "itemscope", "itemtype" und "itemprop"
wurden zusätzlich die Tags "span" und
"div" verwendet.
"Span" dient zur Gruppierung von Inline-Elementen innerhalb des
HTML-Codes. Das Tag an sich verursacht keinerlei Veränderungen
an der Darstellung, es ermöglicht lediglich das Hinzufügen von
Attributen.
"Div" hat die selbe Funktion, nur dass dessen Inhalte standardmäßig
als Block dargestellt werden.
Das Hinzufügen des Attributs "itemscope" bezieht sich daher auf den
ganzen Block, welcher von "<div>" und "</div>"
umschlossen wird.
Die Verwendung des Tags "meta" anstelle von "span" bewirkt,
dass die innerhalb dieses Tags gegebenen Informationen zwar für die
Suchmaschinen zugänglich sind, aber nicht für den Leser im Text ausgegeben
werden.

Zusammenfassung
Trotz eines zusätzlichen Aufwandes bei der Erstellung des HTML-Codes lohnt es sich aus Sicht der Suchmaschinenoptimierung, die Möglichkeiten von Schema.org aus folgenden Gründen zu nutzen:
- Den Suchmaschinen wird eine leichtere Indexierung Ihres Inhalts ermöglicht.
- Sie haben die Chance, sich im Internet von Ihrer Konkurrenz abzuheben.
- Sie erhalten die Möglichkeit, dass in den SERPs Rich Snippets zu Ihrer Seite angezeigt werden.
- Auf Grund der Rich Snippets können Sie Ihre Click-Through-Rate erhöhen.
